WEBデザインを学び始めて5か月ほど経ったので、「ポートフォリオサイト」を作ろうと思います。
何をテーマにするのかをずっと考えていて、日本は「卸売業・製造業・建設業」の企業数が多いそうなので、この中から選ぶのが良さそうな気がしています。
WEBサイトのテーマを決める
「卸売業」って「商社」のイメージがありますが、「商社のWEBサイト」って見たことがありません。
そもそも、「商社」は「会社同士の取引(BtoB)」がメインなので、個人が見る機会自体があまり無いんですよね。
なので、駆け出しWEBデザイナーが卸売業のWEBサイトを作るのは難しいと感じました。
次に「製造業」ですが、これもまた幅広い・・・
「製造するモノ」が多すぎて何をWEBサイトのテーマにするのかを選ぶのが大変です。
これも調べてみると、日本では「金属製品」の製造業が多いそうです。
- 洋食器
- 工具
- 建築用金物
- 農業用器具
- 調理器具
などさまざまなモノがあります。
この中で作れそうなのは・・・
「洋食器」かな。
「洋食器」のWEBサイトを調べてみると、「洋食器専門ブランド」のECサイトが多かったです。
「ECサイト」ってまたハードルが高い。
頑張って「TOPページの作成」に取り組んでみようかな。
まずは、「情報設計」をしないといけない。
「ECサイト」の一択しかなさそうなので、サイトのトップページに掲載していく情報は、
- タイトル
- 検索フォーム
- ログイン
- カート
- 電話番号
- お知らせ
- 食器カテゴリ一覧
- 食器ランキング
- おすすめ食器特集
- 利用案内
のような感じかな。
足りないものもありそうだけど、ひとまず作り始めてみよう。
ワイヤーフレームの制作
まずはワイヤーフレームから作ってみました。

「Figma」で作ったんですが、わりとスムーズに作成できた気がします。
「Figma」は使い慣れるまで思ったレイアウトにならなくて、「Figmaの癖」みたいなものを掴んでいかないと、同じところで停滞してしまいます。
「この設定が効いていないからこっちの設定の影響かな?」と「アタリ」を付けられるようになると作成スピードはかなり上がります。
そこまでわりと時間を費やしました・・・
ワイヤーフレーム作成でも初心者にはなかなか大変です。
しかもこれはまだまだ始まりです。
ワイヤーフレームが完成したら、今度は「デザインカンプ」を作っていきます。
デザインカンプ作成
デザインカンプは「WEBサイトの完成形」のデザインです。
ワイヤーフレームが完成したとは「デザインカンプ」の作成を進めていきます。
こちらも「Figma」を利用して作成をしていきましたが、「レイアウトの調整」がうまくいかなくていろいろ躓きました。
「ロゴ画像の制作」や「掲載画像」を選んだり加工したりといった時間も必要でやることは盛りだくさん。
「デザイン」ってめっちゃ時間がかかるんですね。
もっと簡単にできると軽く思っていました。
なんでも経験してみないと実際のところはわかりません。
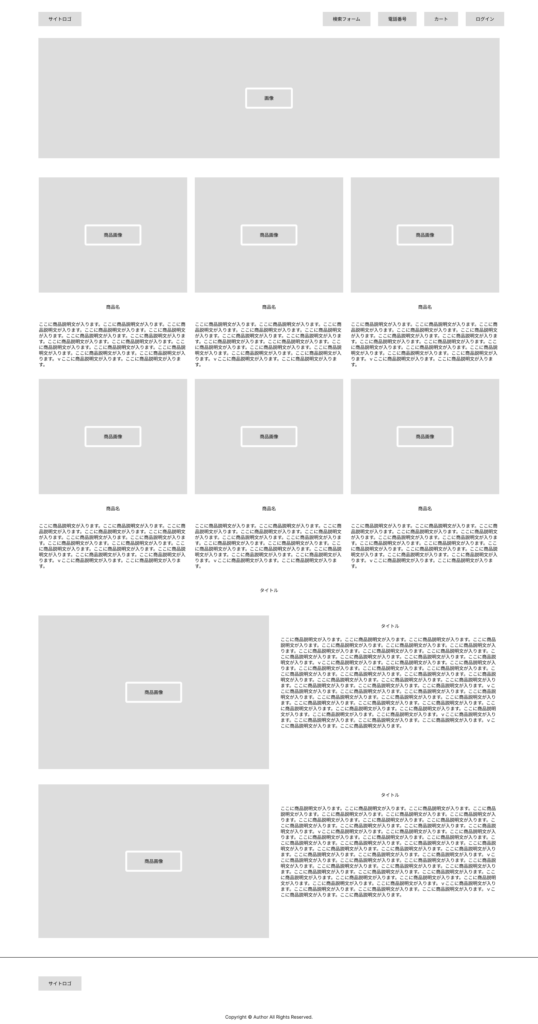
いろんなデザインを見て作成した結果が下図になります。

これで1ページ分なので、実際のWEBサイトはもっとたくさんページを作成する必要があります。
このページを作るにもめちゃくちゃ時間がかかりました。
「これでいいのか?」と常に考えながら、何回も見返して作り直しをしていきました。
初心者だから時間がかかると思っているんですが、プロならどれくらいの時間で作れるんだろうか。
「これが正解です。」みたいなわかりやすい指標が何もないので、ひたすらさ迷いながら自分の成果物を作らないといけない。
「本当に好きな人」じゃないとできない世界なんだなと感じました。
これからも試行錯誤しながら他のページの作成にも取り組んでいきたいと思います。